ブログ初心者にもお勧めなTCDテンプレート「AN」の全て

今日は私がお勧めするWordPressの有料テンプレートについて。
でもこれ以外持ってないから比較はできないですけどね・・・。
私が使用した正直な感想を書いていきます。
あとメリットばっかり紹介すると、
騙された!
金返せ!
とか言われるかもしれないので、私が感じたデメリットをメインに紹介していきます。
ついでに対策とかも書いていくので、迷わずすぐに使えるはず♪
それでは、ご覧ください。
はじめに
TCDのANをお勧めしておいてなんですが、以下の有料テンプレートも人気みたい。
初心者で買う人も多いし、私も買おうかと思ったことがあります。
なのでANを買おうかどうか迷っている人は合わせて検討してみると良いかも。
(私は買ってないので説明できません。)
それと最近はSEOよりもコンテンツ重視の傾向が強いみたいなので、見た目とか趣味で選んじゃっても良いと思います。
- SANGO:10800円
- JIN:14800円
- STORK:10800円
正直に言うと、今日紹介するANよりも『無難』『有名』『(私の懐に入る)報酬高い』の三拍子なので、こっちを紹介した方が多い。
でもね。
それでも今日『AN』をお勧めするのには、それなりの理由があるのです。
詳しく説明していきます。
他のブログで良さそうなの見つけて、スタイルシートにコピーするくらいしかできない実力者。
つまり、the素人!
メリットの概要
私がANに感じているメリットは以下のとおり。
- シンプル
- 見やすい
- グローバルメニューが格好良い
- 値段が安い
- 人と被らない
こんな感じ。
1つ1つ説明します。
シンプルで見やすい!
まずANの一番のメリットは見た目を変える必要がない(というか変えられない)こと。
最初から美しい見た目が完成されてます。
なので無駄なことに時間を使う必要がないし、すぐに記事書きに取りかかれます。
(ちなみに他のテンプレートでは最初にカスタマイズに時間をかけすぎて、肝心の記事を書く前に辞めてしまう初心者もいるとかいないとか・・・。)
AMは初期設定だけやれば、それなりの見た目になるのが◎
なので初心者にもお勧めです。
グローバルメニューが格好いい!
次はグローバルメニュー。
こちらはパソコンから見た画像です。

最近はスマホから見るユーザーが増えているのであまり意味はないですが、それでも個人的には拘りたいポイント。
だって格好良いんだもん。
ちなみに画像では分かりませんが、カテゴリーの2段階下までグローバルメニューに表示できます。
例)
野球 → バッティング → コツ
→お勧め商品
→ ピッチング →コツ
→お勧め商品
うーん、例を書いたら逆に分かりづらいな、、
とにかく、カテゴリーがたくさんあるような雑記ブログなんかだと上手く整理できます。
初心者でも手が出しやすいお手頃価格!
次にお値段。
約8000円なので、他のお勧めのテンプレートよりもちょっとだけ安い。
最初は少しでも出費を抑えたいと思うはずなので、コスパが良いのも◎
1万円超えるのと超えないのとでは精神的に段違いです。
被りにくい!
あと大事なのが人と被りにくいこと。
ANを使ってる人ってほとんどいないです。
とくに私みたいなビジネス系のブログだと特に。
(本来は美容とか女性向けのテンプレートです。)
だから良い。
私はひねくれ者なので、流行りや被りを嫌うのです。
同じような考えの人も多いんじゃないかな?
あ、でもやばいな。
今私が宣伝しているということは、これから使う人が増えるのかも・・・。 ←お前にそんな影響力はない!
私が感じたメリットはこんなところ。
他にもレスポンシブ対応とか写真映えが良いとか色々ありますが、興味があればTCDのホームページを見て確認してください。
とにかく『シンプルで見た目』が良いです。 ←ここ重要。
デメリットの概要
次にデメリットですが、たくさんあります。
というのも、メリットは私がわざわざ書かなくてもホームページや他のアフィリエイトしている人のブログで確認できますが、デメリットを正直に書く人は少ないから。
なので私が感じたことを全て、赤裸々に書いていきます。
まず結論だけ言うと、
- パンくずリスト問題
- H1~3タグ問題
- レイアウト問題
- パソコン表示の右側サイドバーが追加・削除・変更できない
- カスタマイズしても上手くいかないことが多い?
- 担当者の対応が不親切(たまたま?)
1つずつ説明していきます。
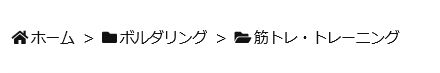
パンくずリスト問題
まず、パンくずリストってなに??
って方もいると思いますが、こんなやつ。

大体ブログ記事の上の方についています。
一言で言えば『カテゴリーに飛べるリンク』で、
大項目 → 小項目
と表示されるパターンがほとんど。
なので他の記事を読みたいと感じた読者さんは、大項目にも小項目にも1クリックで移動できるようになっています。
だがしかし!
TCDのANではそうではありません。
なぜか表示されるのは小項目だけ。
これじゃあ大項目に飛ぶことはできないのです。
ちょっと不便なんだよなー。 ←正直な感想。
でも解決策があるみたい。
(私はめんどくさいので直してません。)
詳しくはこちらから。
TCDテーマの固定ページのパンくずリストを親子関係で階層化させる方法
H1~3タグ問題
H1タグ??
なにそれ??
な方は読み飛ばしてください。
私の中では『何もしなくても問題ない』という結論に至りました。
(対策した方が良い可能性もあります。)
TCDのテンプレートは、H1~H3タグの使い方が他と少し違うらしい。
なので、
SEO上良くない!
と考える方がちらほらいます。
ただ、製作者の人たちは自分たちなりの考え方を持っています。
どちらが良いのか全く判断できませんが、htmlとかSEOの知識が乏しい私は何もしない方が得策と判断。
だって変に弄って悪い方に進んでも嫌なので、、
製作者を信じます。
どうしても気になる方はこちらのブログをどうぞ。
~TCD~AN(tcd014)で投稿ページや固定ページの記事タイトルをH1に変更する
スポンサーリンク
レイアウント問題
TCDのANは、ちょっと色を変えるだけでも一苦労。
このくらいなら最近の無料ブログでも数クリックで出来るのに・・・。
色くらい自由に変えさせてくれても良いじゃないか・・・。
運営さん、もしこのページ見てたら何とか簡単になりませんか??
もちろん無料で修正お願いします。
でも私は逆の発想を持つことにしました。
最近流行りのユーザビリティ重視の面から考えると、シンプルで色がない方が読者さん側からすると読みやすい。
目も疲れないし、一番重要な記事本文に集中できるはず。
なので問題はないと考えています。
それに私が何か調べ物をする時、他の人のブログのレイアウトを気にしたことはないしね。
だから気にしない気にしない。
パソコン表示の右側サイドバーが変更できない。
さっきとほぼ被るないようですが、このテンプレート、なぜか右側サイドバーが変更できません。
何の意味があるんだろう?
別に技術的に難しいことじゃないよね?
よく分かりませんが、ここがカスタマイズできないのはちょっと痛い。
でもまあ(繰り返しますが)最近はほとんどの人がスマホで見ているので、全然問題なしです。
カスタマイズしても上手くいかないことが多い?
他のブログを参考にしてカスタマイズしようとしても、なぜか上手くいかないことが多いです。
おいおい、お前のやり方が悪いんだろだって??
でもコピーするだけなので、私のやり方が間違ってはいないと思うんです。
たぶん。
うーん、でもなぜなんだろう?
原因はよく分かりません。
製作者があえて出来ないようにしてるのかな?
もしくは私のやり方が間違ってる?
誰か教えてください。
担当者の対応が不親切(たまたま?)
たまたまかもしれませんが、担当者の対応が不親切だなぁと感じたことが2度あります。
1度目はテンプレート購入時。
ちゃんと代金を支払ったのに、
支払ってない!
と言われ何度もやり取りをするはめに。
結局相手側の手違いでした。
私は悪くない。 ←大事なので強調しておく。
あと2回目は何かの質問(質問内容は忘れた)をした時。
回答が冷たかったです。。
もう少し言い方ってもんがあるでしょうに。
でも担当者と連絡を取ることは少ないし、何かあってもこちらのホームページがあります。
大体の質問はここで見つかると思うので、何か困ったらここを見ると◎
WordPressテーマTCDのカスタマイズを研究するサイト
あとは私のように余計なことをしない。
これ大事。
(そんな暇があれば1記事でも2記事でも書いた方がマシ)
おまけ:私流ANの活用術その1
TCDのテンプレートがカスタマイズできない(もしくは私のやり方が悪いだけ?)ので、素人なりに調べたり工夫しました。
なのでいくつか紹介します。
まずは小見出し。
標準の小見出しがちょっと味気なかったので、以下のブログを参考に。
コピーして書き込むだけで私と同じ青い小見出しが作れます。
いつだって考えるのはtcdテンプレートカスタマイズのことばかり!小見出しの装飾をかっこよくしたい!!
(他のテンプレートでも同様の事象なので、ANが悪いわけではないと思います。)
なので『FFFTP』というものをインストールして作業してます。
かなり面倒くさいです。
あと私は説明できないので、分からない人は他の人のブログで勉強してください。
でもANの場合は違って、『h3』から使うことになります。
え、意味が分からないって?
この記事で言えば、
「はじめに」「メリットについて」~「最後に」
までの青枠で囲まれたところ全てが『h3』で囲ってます。
理由は説明できませんが、そういうものらしい。
おまけ:私流ANの活用術その2
さっきも書きましたがこのテンプレート、カスタマイズしようとしても時々思い通りにいきません。
なので『Shortcodes Ultimate』ブラグインに頼ることに。
(インストールして有効化すればすぐに使えます。)
これを使うだけで、
↑本来はリンク貼れます。
他にも色々ありますが省略。
調べると詳しく解説したブログたくさん出てくるので、興味があればぜひ。
装飾が簡単にできるようになります。
最後に
TCDのANをお勧めするつもりが、デメリットばかり紹介してしまいました、、
ちょっとだけ反省。 ←売る気あるのかよ!
だがしかし!
繰り返しになりますが私はこのテンプレートをお勧めしています。
メリットは他のブログなりホームページに詳しく書かれていますが、デメリットを紹介する所は少ない!
ということで書いただけです。
なので、
なんだよ、ANってだめだめじゃんか!
と思わないように!
それからもう1つ。
散々書きましたが、このテンプレートはほとんどカスタマイズができません。
(私ができないだけで詳しい人はできるかも)
なのでシンプルが好きな人以外には向いていないと思います。。
どうしてもカスタマイズしたい人は、こちらのブログを見れば良いんじゃないかな??
今日はここまで。
それでは!
コメント
この記事へのトラックバックはありません。











この記事へのコメントはありません。